Introducción
En el competitivo mundo del SEO técnico, Sitebulb ha emergido como una de las herramientas más completas para diagnosticar, analizar y optimizar sitios web. A diferencia de otras plataformas que requieren múltiples herramientas, Sitebulb combina capacidades avanzadas de rastreo con visualizaciones intuitivas, convirtiéndose en el favorito de agencias y equipos de marketing.

En este artículo, exploraremos:
- ? Qué hace único a Sitebulb en el mercado de herramientas SEO
- ? 12 funciones clave que lo diferencian de Screaming Frog y DeepCrawl
- ? Estadísticas reales de mejora de rendimiento
- ?️ Guía paso a paso para realizar auditorías completas
- ? Opiniones de expertos en foros como r/TechSEO
Dato clave: Según un estudio de 2023, el 87% de las agencias SEO que usan Sitebulb reportan mejoras medibles en el ranking de sus clientes.
¿Qué es Sitebulb?
Sitebulb es una aplicación de escritorio (Windows y macOS) especializada en auditorías SEO técnicas y de contenido. Fundada en 2017, se destaca por:

✅ Visualizaciones interactivas de la estructura del sitio
✅ Detección automática de problemas con explicaciones claras
✅ Integraciones nativas con Google Analytics, Search Console y APIs
✅ Exportación profesional de informes white-label
Versiones disponibles:
- Lite ($29/mes): Para freelancers
- Pro ($149/mes): Equipos pequeños
- Agency ($349/mes): Uso ilimitado
12 Funciones Clave que Debes Conocer
1. Rastreo Avanzado con Renderizado JavaScript
Sitebulb ejecuta Chromium embebido para:
- ? Analizar contenido renderizado (SPAs, React, Angular)
- ? Identificar recursos bloqueados
- ?️ Comparar HTML vs DOM renderizado
Ejemplo de métricas JS:
| Problema | URLs Afectadas | Impacto SEO |
|---|---|---|
| Contenido bloqueado por CSS | 23 | Alto |
| Lazy-loading mal implementado | 15 | Medio |
2. Mapa Visual de la Arquitectura del Sitio
Representación gráfica que muestra:
- ?️ Profundidad de la estructura
- ? Patrones de enlazado interno
- ?️ Páginas huérfanas (sin enlaces entrantes)
3. Auditoría de Contenido Automatizada
Analiza factores como:
- ? Densidad de palabras clave
- ?️ Optimización de meta tags
- ✍️ Calidad de encabezados (H1-H6)
4. Diagnóstico de Velocidad Integrado
Mide métricas clave mediante Lighthouse API:
- ⚡ Performance Score
- ?️ Oportunidades de optimización de imágenes
- ? Tamaño total de recursos
5. Análisis Competitivo Directo
Compara tu sitio con competidores en:
- ? Estructura de enlaces internos
- ?️ Organización de contenido
- ? Rendimiento técnico
6. Sistema de Priorización Inteligente
Clasifica problemas por:
- ? Crítico (afecta indexación)
- ? Alto (impacta experiencia de usuario)
- ? Bajo (mejoras incrementales)
7. Auditoría de Internacionalización (hreflang)
Detecta:
- ? Etiquetas hreflang faltantes
- ❌ Conflictos entre versiones lingüísticas
- ? Canonicalización incorrecta
8. Monitoreo de Cambios (Crawl Comparison)
Compara rastreos históricos para identificar:
- ? Nuevos errores 4xx/5xx
- ? Pérdida de enlaces internos
- ? Cambios en la estructura
9. Extracción de Datos con CSS/XPath
Recolecta información específica mediante:
- ?️ Selectores CSS avanzados
- ? Expresiones XPath
- ? Exportación a CSV/Excel
10. Integración con Google Data Studio
Conecta datos de Sitebulb para crear:
- ? Dashboards ejecutivos
- ? Reportes automatizados
- ? Visualizaciones para clientes
11. Auditoría de E-Commerce Especializada
Enfoque especial en:
- ? Páginas de producto/categoría
- ? Rich snippets para precios
- ? Jerarquía de navegación
12. Generación de Informes White-Label
Crea reportes personalizados con:
- ?️ Logo y colores de tu marca
- ? Explicaciones para no técnicos
- ? Exportación en PDF/HTML
Guía Paso a Paso para una Auditoría Completa
100% recomendado este tutorial de Lightbulb de 0 a 100

Paso 1: Configuración Inicial
- Descarga e instala la versión adecuada
- Configura las preferencias:
- User-Agent: Googlebot Smartphone
- Límite de URLs: 10,000 para sitios medianos
- Profundidad de rastreo: 5-7 niveles
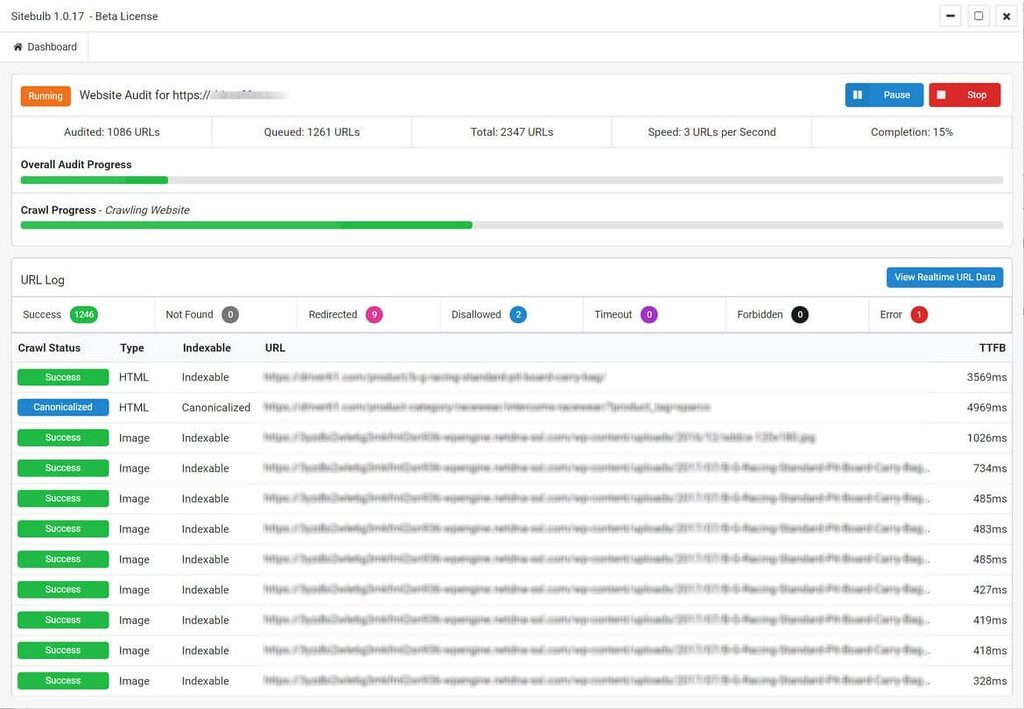
Paso 2: Ejecuta el Rastreo
- Ingresa la URL inicial
- Activa opciones clave:
- ✔️ “Renderizado JavaScript”
- ✔️ “Análisis de velocidad”
- ✔️ “Extracción de datos”
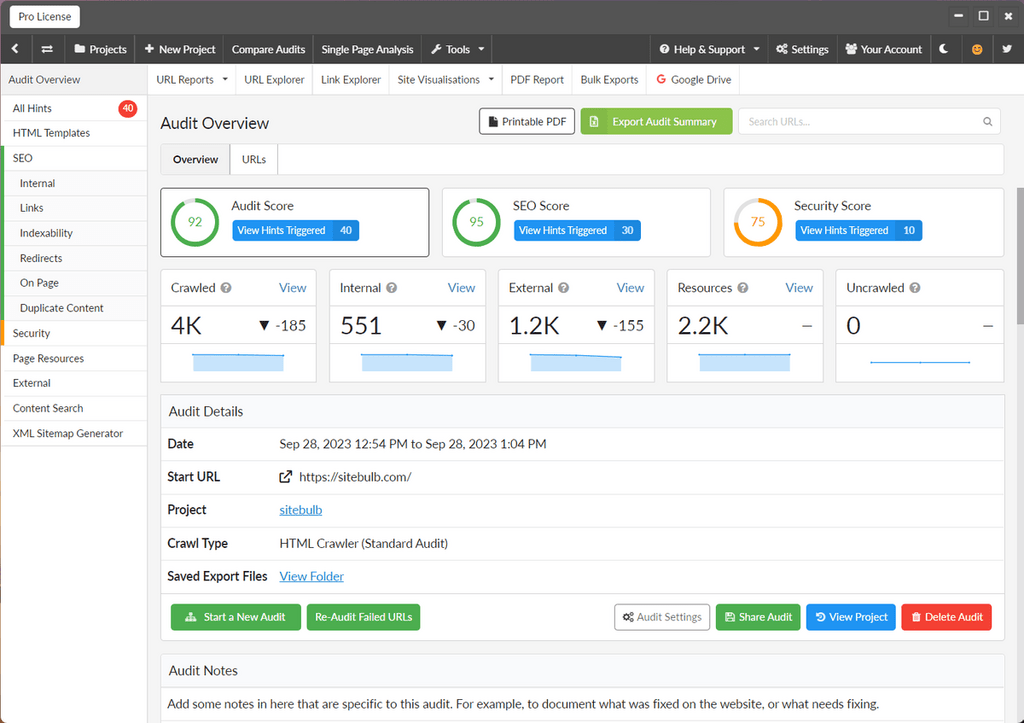
Paso 3: Analiza los Hallazgos
Enfócate en las pestañas:
- Critical Issues (problemas urgentes)
- Content Analysis (optimización)
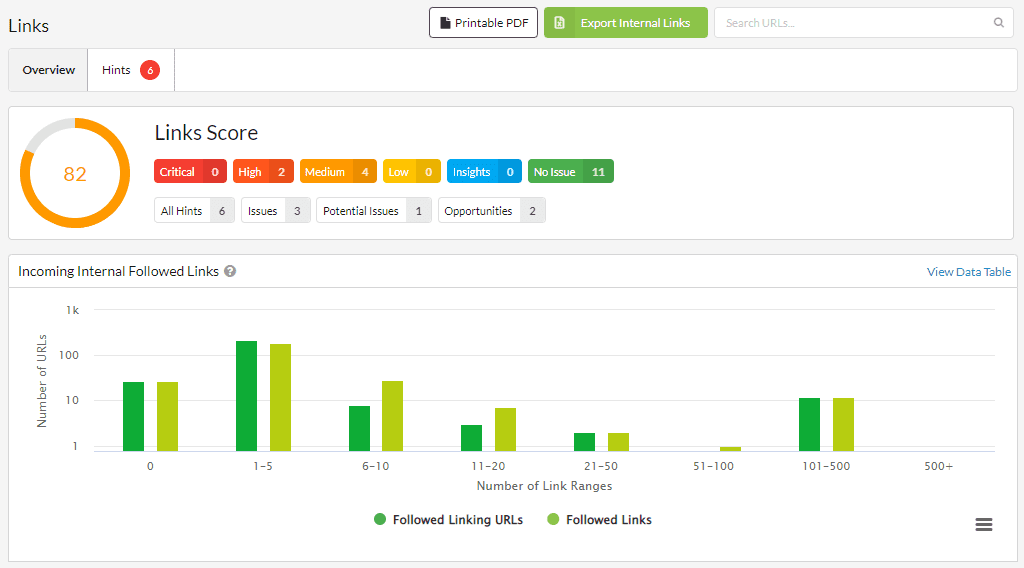
- Internal Links (estructura)
Paso 4: Genera y Comparte Informes
- Selecciona plantilla profesional
- Personaliza con tu branding
- Exporta en PDF/HTML o comparte URL
Sitebulb vs Competencia
| Herramienta | Precio | Visualización | JS | Ideal para |
|---|---|---|---|---|
| Sitebulb | 29−29−349/mes | ✅ Excelente | ✅ Completo | Agencias |
| Screaming Frog | £149/año | ⚠️ Básica | ⚠️ Limitado | Freelancers |
| DeepCrawl | $499+/mes | ✅ Buena | ✅ Avanzado | Enterprise |
Conclusión:
- Sitebulb ofrece el mejor balance entre potencia y usabilidad
- Screaming Frog es más económico pero con menos features
- DeepCrawl es más potente pero complejo y caro
Trucos Avanzados de Expertos
- Combínalo con Hotjar: Cruza datos técnicos con mapas de calor
- Automatiza con API: Programa rastreos recurrentes
- Usa el modo “Content Groups”: Analiza secciones específicas
Opiniones Reales de Usuarios
En r/TechSEO y comunidades SEO, los usuarios destacan:
- “Las visualizaciones ahorran horas de análisis”
- “El mejor informe para clientes que he usado”
- “Vale cada dólar para equipos serios”
Conclusión: ¿Quién Debería Usarlo?
Ideal para:
✔ Agencias SEO profesionales
✔ Equipos in-house con múltiples sitios
✔ Especialistas técnicos que necesitan informes claros
No recomendado para:
❌ Blogueros individuales con sitios pequeños
❌ Quienes buscan solo análisis básicos
? Alternativa económica: Screaming Frog + manual reporting
FAQ sobre Sitebulb
❓ ¿Tiene prueba gratuita?
✅ Sí, 14 días sin tarjeta.
❓ ¿Funciona para sitios muy grandes?
? Hasta ~500k URLs en planes superiores.
❓ ¿Reemplaza a Google Search Console?
No, es complementario (usa ambas).
¿Listo para optimizar tu sitio profesionalmente? Prueba Sitebulb hoy mismo y lleva tu SEO técnico al siguiente nivel. ?
¿Tienes experiencia con Sitebulb? ¡Comparte tus tips en los comentarios!


![Runway AI: La Revolución en Creación de Contenido con Inteligencia Artificial [Guía 2025]](https://linksmanagement.com.mx/wp-content/uploads/2025/03/image-62-400x250.png)

