Introducción
En el mundo del SEO técnico, Screaming Frog SEO Spider se ha consolidado como la herramienta imprescindible para profesionales que buscan detectar y solucionar problemas de rastreo, indexación y estructura de sitios web. A diferencia de otras plataformas que se enfocan en contenido o backlinks, esta poderosa araña SEO analiza sitios página por página, revelando errores críticos que podrían estar afectando tu posicionamiento.

En esta guía completa exploraremos:
- ?️ Qué es Screaming Frog y por qué es esencial para SEO
- ? 10 funciones clave que debes dominar
- ? Comparación con alternativas como Sitebulb y DeepCrawl
- ? Guía paso a paso para realizar auditorías profesionales
- ? Trucos avanzados usados por consultores SEO
Dato clave: Según encuestas en r/TechSEO, el 92% de los especialistas en SEO técnico usan Screaming Frog como herramienta principal.
¿Qué es Screaming Frog SEO Spider?
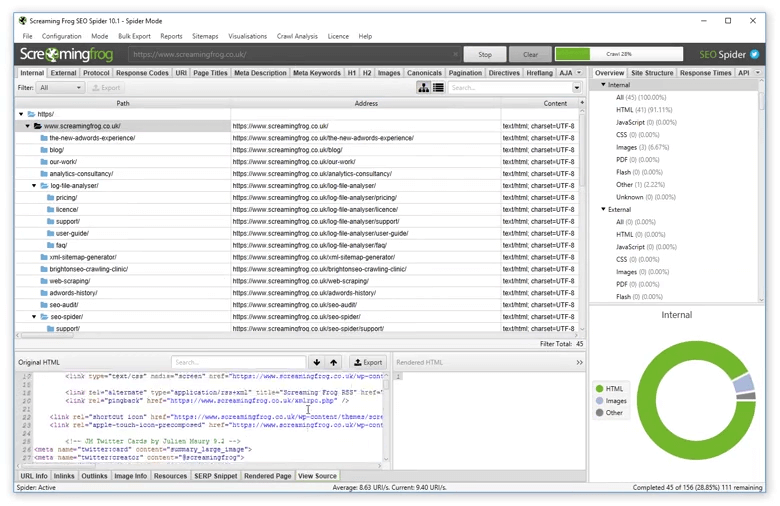
Screaming Frog es un software de escritorio (Windows, macOS, Linux) que rastrea sitios web como lo haría Googlebot, identificando problemas técnicos que afectan el rendimiento SEO. Desde su lanzamiento en 2010, se ha convertido en el estándar de la industria.

Principales características:
✅ Rastrea hasta 500 URLs gratis (ilimitado en versión paga)
✅ Analiza más de 100 métricas SEO técnicas
✅ Exporta datos a Excel, Google Sheets o herramientas BI
✅ Se integra con Google Analytics, Search Console y APIs
10 Funciones Esenciales que Debes Conocer
1. Auditoría Completa de Sitios
Descubre problemas como:
- ? Errores 4xx/5xx (páginas rotas)
- ? Metatítulos/descripciones duplicados
- ? URLs con parámetros problemáticos
Ejemplo de hallazgos típicos:
| Problema | URLs Afectadas | Gravedad |
|---|---|---|
| Meta titles duplicados | 42 | Alta |
| Imágenes sin alt text | 136 | Media |
2. Análisis de Arquitectura del Sitio
Visualiza cómo se conectan tus páginas con el modo diagrama de enlaces:
- ? Profundidad de clicks desde la homepage
- ?️ Páginas huérfanas (sin enlaces internos)
- ? Estructura de silos temáticos
3. Extracción de Datos Masiva
Recopila información específica mediante:

- XPath (para elementos HTML complejos)
- Expresiones regulares (búsquedas avanzadas)
- CSS Selectors (extracción precisa)
4. Integración con Google Search Console
Importa datos de:
- ? Rendimiento en búsquedas
- ❌ Errores de indexación
- ? Consultas que generan impresiones
5. Auditoría de JavaScript
Analiza cómo Google renderiza tu contenido JS con:
- Modo “SEO para JavaScript”
- Comparación HTML vs DOM renderizado
- Detección de contenido bloqueado
6. Monitoreo de Canonicalización
Identifica:
- ? Etiquetas canonical incorrectas
- ⚠️ Auto-referencias canónicas
- ❓ Conflictos entre hreflang y canonical
7. Análisis Competitivo
Configura el User-Agent como Googlebot para:
- ? Rastrear sitios competidores
- ? Copiar estructuras exitosas
- ?️ Descubrir oportunidades técnicas
8. Auditoría de Velocidad
Mide métricas clave como:
- ⏱️ Tiempo de respuesta del servidor
- ? Tamaño de página
- ?️ Imágenes no optimizadas
9. Exportación Personalizada
Crea informes personalizados con:
- ? Gráficos interactivos
- ? Filtros avanzados
- ?️ Segmentación por tipos de problema
10. Automatización con Línea de Comando
Programa rastreos recurrentes mediante:
- ?️ Scripts en Python/PowerShell
- ⏰ Tareas programadas
- ? Alertas automáticas
Guía Paso a Paso para una Auditoría Profesional
Paso 1: Configuración Inicial
- Descarga e instala la versión más reciente
- Ve a Configuración > Spider y ajusta:
- Límite de rastreo (10,000 URLs para sitios medianos)
- User-Agent (Googlebot Smartphone para móvil-first)
- Ignora parámetros URL no esenciales
Paso 2: Ejecuta el Rastreo
- Ingresa la URL inicial
- Activa opciones clave:
- ✔️ “Almacenar HTML”
- ✔️ “Extraer enlaces externos”
- ✔️ “Analizar JS/CSS”
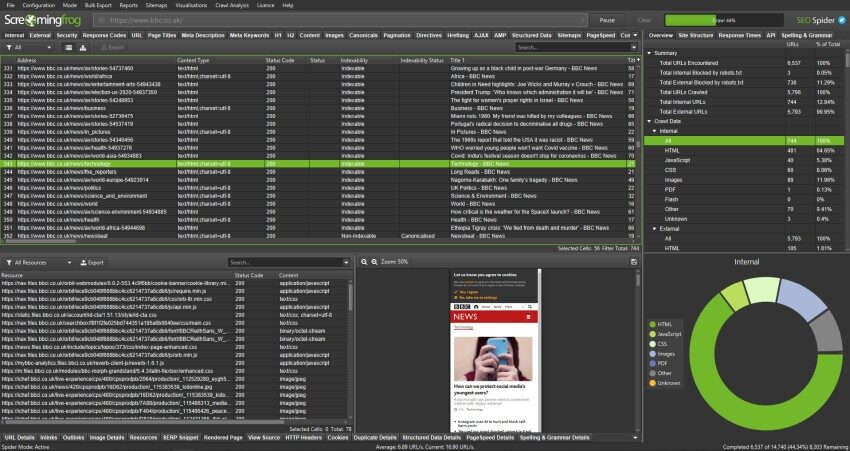
Paso 3: Analiza los Resultados
Filtra por las pestañas más importantes:
- Errores HTTP (4xx/5xx)
- Duplicados (títulos, meta descripciones)
- Enlaces rotos (internos/externos)
Paso 4: Exporta y Prioriza
Genera informes en:
- Excel para análisis detallado
- PDF ejecutivo para stakeholders
- Google Data Studio para visualización
Screaming Frog vs Alternativas
| Herramienta | Precio | JavaScript | API | Ideal para |
|---|---|---|---|---|
| Screaming Frog | £149/año | ✅ Limitado | ✅ | SEOs técnicos |
| Sitebulb | $349/año | ✅ Completo | ✅ | Equipos grandes |
| DeepCrawl | $499+/mes | ✅ Avanzado | ✅ | Enterprise |
Conclusión:
- Screaming Frog es la mejor relación calidad-precio
- Sitebulb ofrece mejor visualización de datos
- DeepCrawl es ideal para sitios enormes (50k+ URLs)
Trucos Avanzados de Expertos
- Combínalo con Google Sheets: Usa el complemento “Screaming Frog Sheets” para análisis en tiempo real
- Rastrea solo ciertas secciones: Usa “List Mode” con sitemaps específicos
- Monitorea cambios: Compara dos rastreos con “Diff Crawl”
Opiniones Reales de Usuarios
En r/TechSEO y BlackHatWorld, los usuarios comentan:
- “La herramienta más poderosa para SEO técnico”
- “La curva de aprendizaje vale la pena”
- “Faltan mejores visualizaciones como Sitebulb”
Planes y Precios
- Gratis: 500 URLs/rastreo
- Licencia anual: £149 (ilimitado)
Beneficios premium:
✔ Rastreos ilimitados
✔ Programación de tareas
✔ Soporte prioritario
Conclusión: ¿Quién Debería Usarlo?
Ideal para:
✔ Consultores SEO independientes
✔ Equipos de marketing digital
✔ Desarrolladores que optimizan sitios
Limitaciones:
❌ Interfaz menos intuitiva que alternativas
❌ Requiere conocimientos técnicos básicos
? Consejo profesional: Combínalo con Lighthouse para auditorías completas.
FAQ sobre Screaming Frog
❓ ¿Es realmente necesario para SEO?
✅ Sí, es considerado el “estetoscopio” del SEO técnico.
❓ ¿Cómo se compara con SEMrush/Ahrefs?
? Especializado en técnico (no hace keyword research).
❓ ¿Funciona para eCommerce?
Excelente para sitios complejos con miles de productos.
¿Listo para dominar el SEO técnico? Descarga Screaming Frog y comienza con su versión gratuita. ¿Tienes dudas? ¡Pregunta en los comentarios! ?


![Runway AI: La Revolución en Creación de Contenido con Inteligencia Artificial [Guía 2025]](https://linksmanagement.com.mx/wp-content/uploads/2025/03/image-62-400x250.png)

